The "object" field
object Type
The object field is a dynamic field type creates a nested page in the CMS with the data it contains.
This can be used to create repeated data structures, group related data in the CMS and/or give users the option to choose between a set of templates.
type ObjectField = {label: stringname: stringtype: 'object'list?: boolean// `fields` OR `templates` may be provided, not bothfields?: Field[]templates?: Template[]/** Customize the default "_template" key that gets setin a document to identify a block-type.Only applicable when list: true **/templatesKey?: string// See https://tina.io/docs/extending-tina/overview/ for customizing the UIui?: {// Whether or not the Visual Selector is enabled. See https://tina.io/docs/editing/blocks/#adding-a-visual-block-selector-experimentalvisualSelector?: boolean,// defaultItem can only can be used when {list: true}defaultItem?: Record<string, any> | () => Record<string, any>,itemProps?(item: Record<string, any>): {label?: string}}}
Usage
Ultimately there are 3 ways to configure this type...
- With
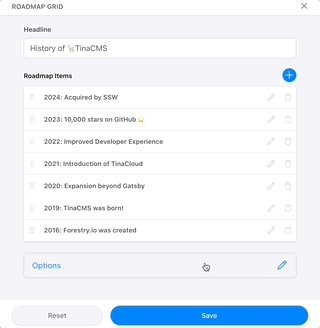
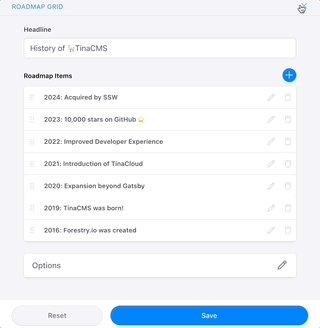
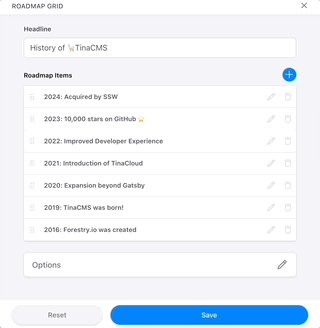
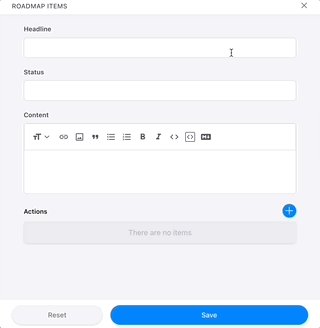
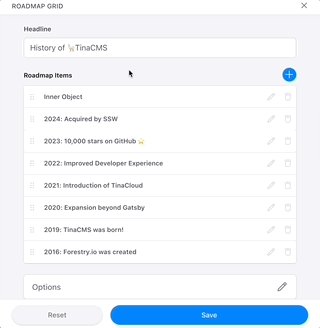
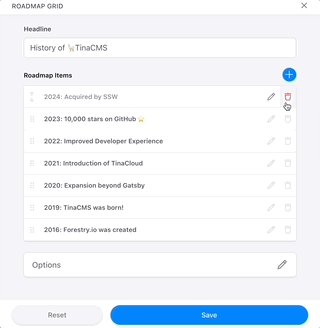
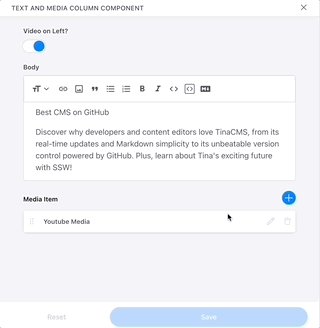
listset tofalse, thefieldsarray can be used to wrap some data – this appears in the editor as a nested page. This can be used to organise the CMS, such as grouping options together, as in the gif below.

- With
listset totrue, thefieldsarray contains the data structure to be repeated – this appears in the editor as above, but grouped as a list.

- With
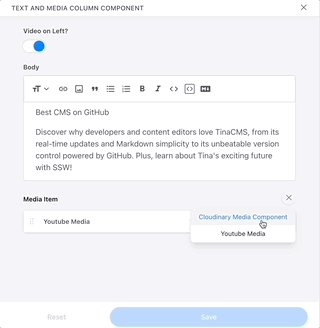
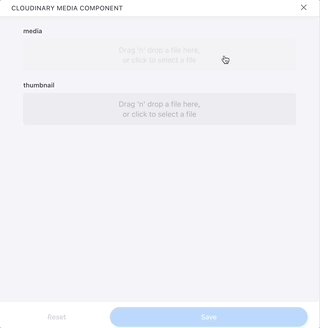
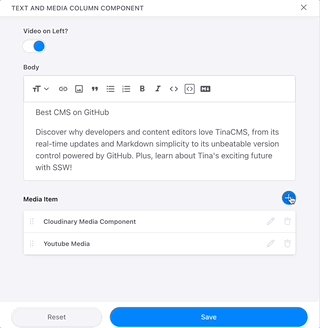
listset totrue, and usingtemplatesas opposed tofieldsthe user can select between associated templates – this appears as above, but pressing the+gives you the option to choose between templates.

Examples
Tina will generate the appropriate component depending on the configuration provided.
A basic object configuration
{label: "Testimonial",name: "testimonial",type: "object",fields: [{label: "Author",name: "author",type: "string"},{label: "Role",name: "role",type: "string"},{label: "Quote",name: "quote",type: "string",ui: {component: "textarea"}}]}
As a list with default values
{label: "Testimonials",name: "testimonials",type: "object",list: true,ui: {itemProps: (item) => {return { label: `${item?.author} ( ${item?.role} ) ` }},defaultItem: {author: "Judith Black",role: "CEO",quote: "Lorem ipsum dol..."}},fields: [{name: "author",// ...},{name: "role",// ...},{name: "quote",// ...}]}

Using list object as a wrapper for other types
Number, boolean, datetime, reference and rich-text field types can be used as the sole field of an object to create a list of one of those types.
{label: "Author List",name: "authorList",type: "object",list: true,fields: [{label: 'Author',name: 'author',type: 'reference',collections: ['author'],},]}
Using templates instead of fields
{label: "Page Blocks",name: "pageBlocks",type: "object",list: true,templates: [{label: "CTA",name: "cta",fields: [...]},{label: "Testimonial",name: "testimonial",fields: [...]}]}

Last Edited: September 26, 2024
Comparisons
© TinaCMS 2019–2024